前回padding-topを使ってアスペクト比を固定する方法を解説しました。
padding-topでは比率を計算しないといけなかったり、一見どのコードが比率を示しているのか分かりずらかったりします。
今回はさらにシンプルに記述できるプロパティ"aspect-ratio"について紹介します。
目次
aspect-ratioの指定手順
手順はほぼpadding-topでの指定方法と同じです。
共通HTML▼
<div class="item-img">
<-- コンテンツをここに配置する -->
</div>aspect-ratioプロパティの指定方法
aspect-ratioを指定方法は2つあります。
1つ目の指定方法:aspect-ratio: width / height
1つ目は、aspect-ratioに”width”の比率と”heifght”の比率を指定する方法です。
aspect-ratio: width / height;コンテナ(”item-container”)に**aspect-ratio**プロパティを使用し、アスペクト比を指定します。
.item-container{
aspect-ratio: 2/1; /*縦2:横1*/
aspect-ratio: 3/2; /*縦3:横2*/
aspect-ratio: 7/4; /*縦7:横4*/
}2つ目の指定方法:aspect-ratio: width
2つ目は、aspect-ratioに”width”の比率のみ指定する方法です。
この時”height”の比率は1になります
aspect-ratio: width;/* 横◯:縦1 */.item-container{
aspect-ratio: 1; /*縦1:横1*/
aspect-ratio: 2; /*縦2:横1*/
aspect-ratio: 7; /*縦7:横1*/
}aspect-ratio使用例
See the Pen アスペクト比固定(aspect-radio) by misaki (@miikolife) on CodePen.
<ul class="card__items">
<li class="card__item">
<div class="card__img">
<img src="画像パス">
</div>
<p class="card__text">テキストテキストテキスト</p>
</li>
<li class="card__item">
<div class="card__img">
<img src="画像パス">
</div>
<p class="card__text">テキストテキストテキスト</p>
</li>
<li class="card__item">
<div class="card__img">
<img src="画像パス">
</div>
<p class="card__text">テキストテキストテキスト</p>
</li>
</ul>/*--- card全体のスタイルです ----*/
.card__items{
display: flex;
width:100%;
}
.card__item{
border:1px solid black;
list-style:none;
width: calc(33% - 24px * 2 / 3);
background-color: #FFF;
border-radius: 4px;
padding: 13px;
}
.card__item:not(:nth-child(3n + 1)){
margin-left: 24px;
}
.card__item:nth-child(n + 4){
margin-top: 24px;
}
/*--- 画像 ----*/
.card__img{
width: 100%; /* 任意の横幅を指定 */
aspect-ratio: 5 / 3; /* アスペクト比を指定 */
position:relative;
}
.card__img img{
position: absolute;
width: 100%;
height: 100%;
top: 0;
object-fit: cover;
}
/*--- テキスト ----*/
.card__text{
margin-top: 4px;
margin-bottom: 0;
}
@media (max-width: 768px) {
.card__item{
display:block;
}
}コンテナ要素である"card-img"にposition:relative;を指定し、アスペクト比を固定したい要素(今回であればimgタグ)にposition:absolute;とobject-fit: cover;を指定します。
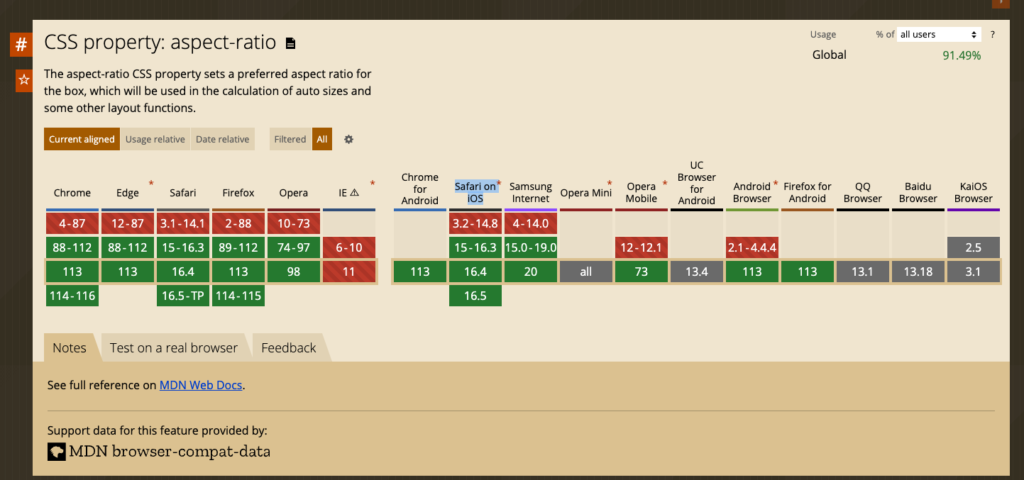
現在のブラウザ利用状況
aspect-ratioは比較的新しいプロパティです。どの程度のブラウザが対応しているか気になるところですよね。
ここで、現在の対応状況を確認してみましょう。

https://caniuse.com/?search=aspect-ratio
現在の対応状況を見るとIE以外の全てのモダンブラウザでは対応済みです。
ただし古いバージョンでは対応されていないこともあるみたいなので、注意が必要です。
特にsafariやiOS3.2~14.8(2021/4/26以前)のブラウザでは対応していません。
使用する際にはブラウザの対応状況を確認してください。
もしより多くのブラウザやバージョンで安定して実装したい場合はpadding-topの使用をおすすめします。
まとめ
今回aspect-ratioの使用方法について解説しました。
aspect-ratioは、手間が減るメリットがある分、古いブラウザには対応していないデメリットもあるため、使用目的によって使い分けていくことが必要ですね。
この記事が、少しでも参考になれば嬉しいです。